SPECIFICATIONS
Brand Name: NoEnName_Null
Installation Method: Assembly
Origin: Mainland China
Hign-concerned Chemical: none
seat height: Extra Tall
Specific Use: Bar Stool
Folded: No
Usage: HOME
Height Adjustable: No
Type: Bar Furniture
General Use: Commercial Furniture
Is Rotatable: No
Size: 24″D x 21.2″W x 45.7″H
Style: Minimalist Modern
Appearance: Modern Style
is_customized: No
Illuminated: No
Finishes Technics: Fabric technology
Material: Metal
Metal Type: aluminum
Color: White
Product Dimensions: 24″D x 21.2″W x 45.7″H
Size: 2 Pieces
Back Style: Solid Back
About this item
- Premium Durability: This outdoor bar chairs are made of premium aluminum, all weather and water resistant outdoor finish, the barstool set is rust resistant which will provide long-term durability for your patio stools.
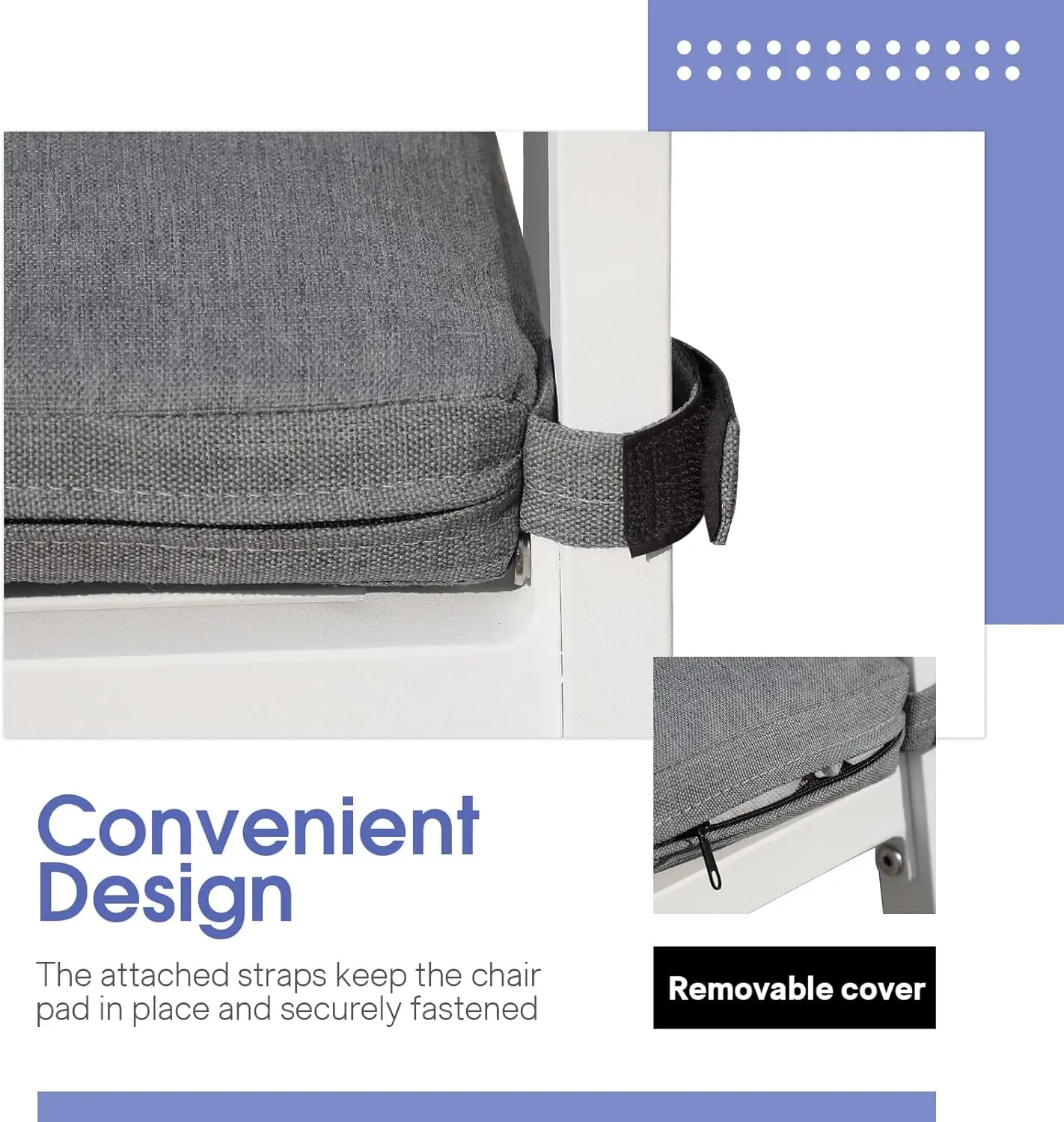
- Functional Comfort: Get comfy seating with curved backrests and high armrests. The bar stools chairs feature a built-in sturdy footrest, which offer an extra place to rest your feet. Ties on chair cushion allow you to tie the cushion on the chair and prevent it from moving.
- Easy Assembly: All the barstools assembly material and necessary tools for the outdoor chairs is available inside the box. Quick and Easy Assembly for all parts of the bar chair. Follow the detailed instruction and then you can get a complete bar stools set.
- Multi-Application: With a lightweight and stable frame, counter height bar stools are compact and space-saving design can be carried easily. Perfect for any indoor and outdoor use in garden, deck or at your kitchen island. You’ll love such a great casual addition to your living area.
- Barstool Height: This outdoor bar stools have a height of 45.7 inches, take up less space than traditional dining sets, which make it an ideal option to ensure ample seating. Sit with a friend in this high back chair to enjoy sunset cocktail, dining or any outdoor entertainment.






#productDescription h3 {
margin: 0.75em 0px 0.375em -1px;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}











Reviews