SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: US(Origin)
Material: Metal
Theme: Holidays
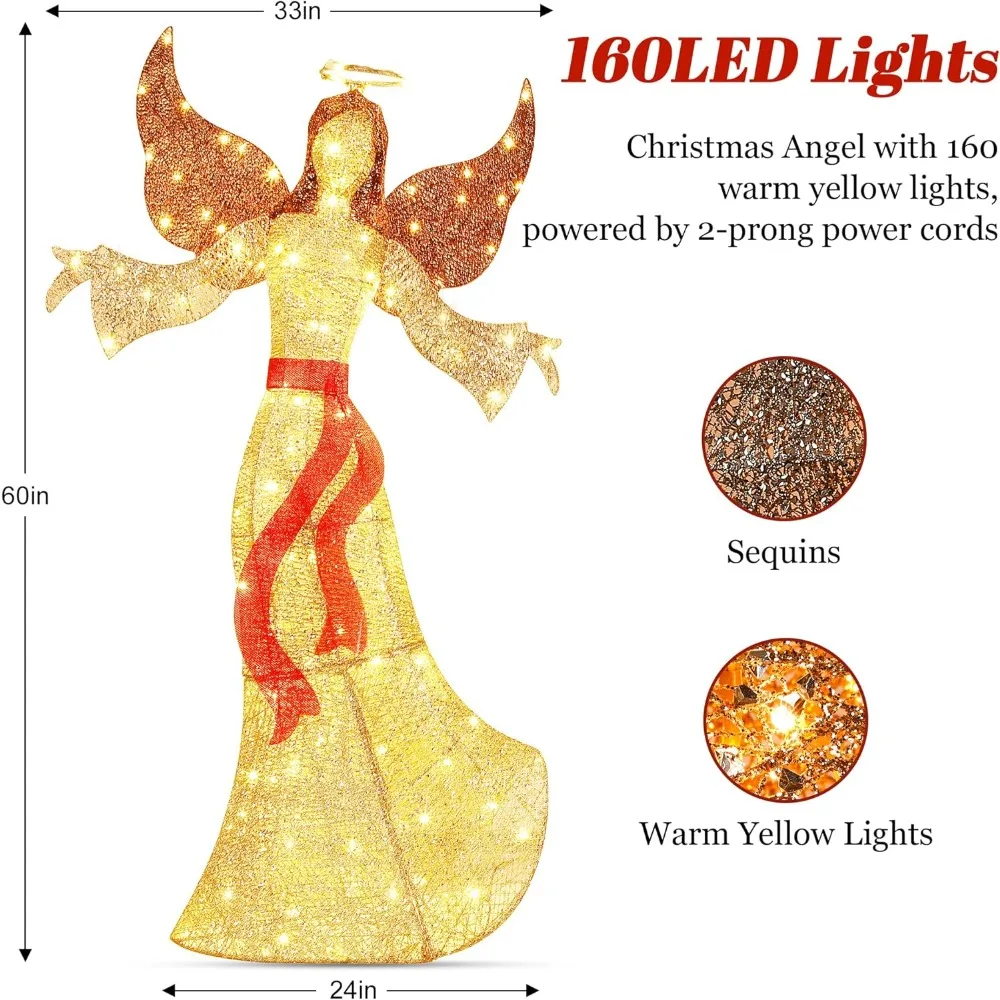
Item dimensions L x W x H: 33 x 10 x 60 inches
About this item
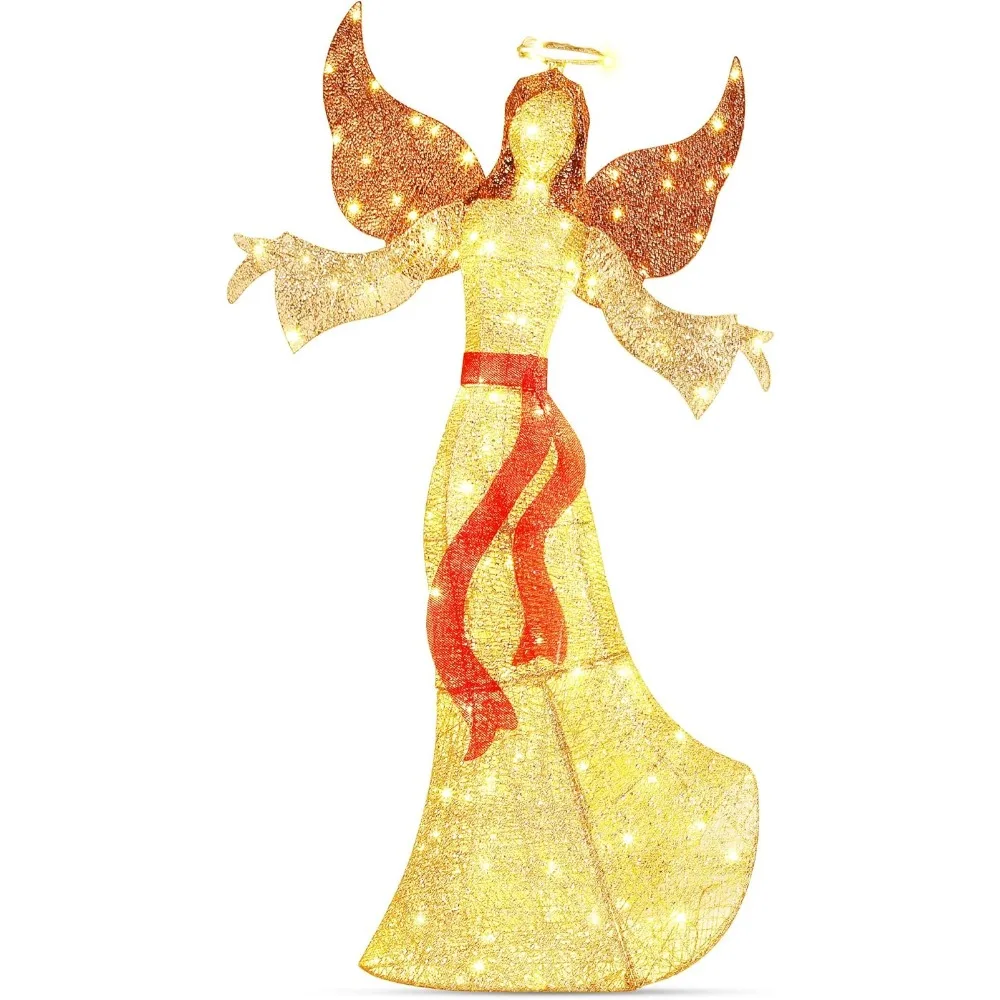
- 【Exquisite Decoration】This charming Christmas lighted decor, stretching its wings, exudes warmth and serenity. Elaborately crafted, the surface is inlaid with large and small sequin that looks lovely when lit up at night and even when not lit during the day. Whether decorating your garden or yard, this Christmas angel decoration can be the soul of Christmas decoration.
- 【160LED Lights】Warm yellow lighting creates a warm atmosphere, making your large Standing Christmas angel add a touch of sophistication and look more elegant and comfortable; Especially during the Christmas period, yellow can complement red to create a harmonious and balanced color matching.
- 【Easy to Install】The installation of the light up Christmas angel is very simple. Each part has a corresponding snap, and it only takes a few minutes to snap the buckle in the corresponding position to complete the installation.(We will also provide installation instructions)
- 【Stable in the Wind】Lighted Christmas angel is made of high-quality metal frames, strong and not easy to fall. Equipped with ground nails and cable ties, after installation, use ground nails to firmly nail the Christms angel into the dirt, and the splicing part can be firmly fixed with the cable ties. It can withstand the wind and rain and be the guardian of your garden.
- 【Large Size】The large Christmas angel stands at a height of approximately 59inches from the ground to the highest point of its wings. The widest span of the angel(measured from the farthest point on each wing) is approximately 35.4 inches.The angel’s halo has a diameter of approximately 5.9 inches






.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .aplus-review-right-padding {
padding-right: 0.1rem;
}
.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
height: 625px;
}
.aplus-v2 .apm-brand-story-carousel.a-carousel-container {
padding: 0px;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner {
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}











Reviews