SPECIFICATIONS
Brand Name: NoEnName_Null
Origin: US(Origin)
Hign-concerned Chemical: none
Model Number: Size: 30 in
Type: Fire Pits
Color: Rust
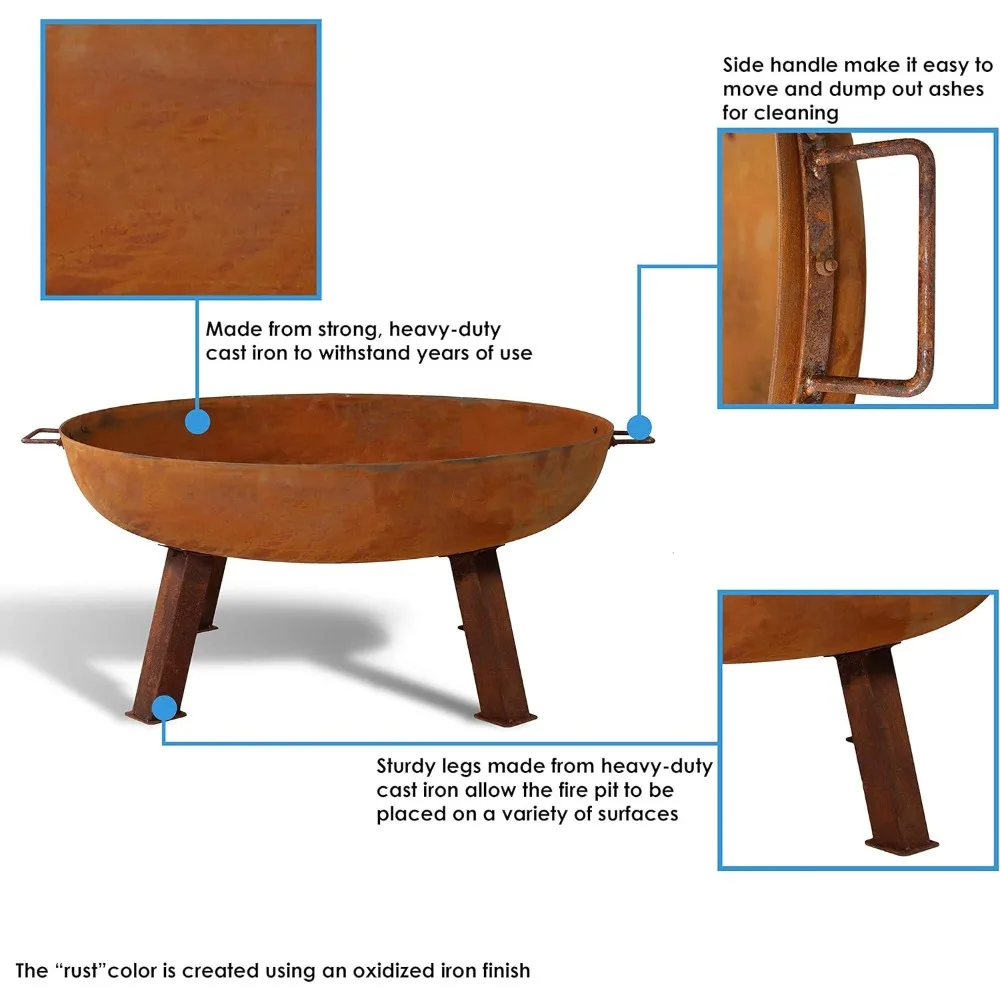
Material: Cast Iron
Product Dimensions: 30″D x 30″W x 15″H
Style: Rustic/lodge
Finish Type: Rustic
About this item
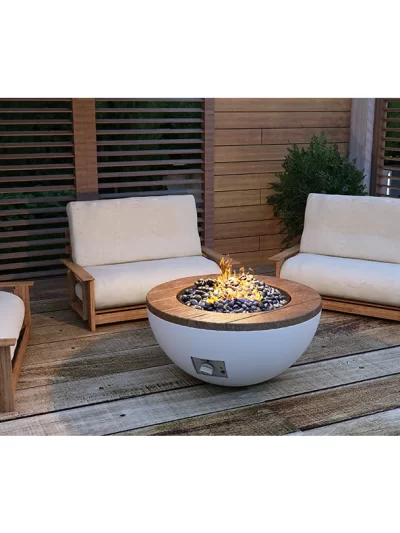
- Great size for gatherings: This cast iron fire pit measures 30″ in diameter x 15″ H overall and weighs 25 lbs. The fire bowl measures 30″ diameter x 6″ H. From handle to handle, the round fire bowl measures 34.5″ W, making it the ideal size to gather around with family and friends for a memorable night.
- Heavy-duty construction: The outdoor fire pit bowl is made from a sturdy and durable cast iron material that is oxidized for a contemporary rustic look that will complement your outdoor decor for years to come. This unique finish is formed when metal is exposed to water and oxygen. Because of this, the color may continue to change over time. To limit color change, keep this product covered when not in use.
- Portable design: Take this metal fire pit bowl with you to the beach, campground or your own backyard with convenient handles on each side that make it easy to move. It comes with three 10-inch slanted legs for extra stability.
- Easy to assemble: This heavy-duty fire pit bowl can be assembled within minutes, giving you more time to enjoy the good times spent around the fire.
- Worry-free purchasing: Decor backs its products with a 1-year manufacturer’s warranty.






.aplus-v2 .apm-brand-story-carousel-container {
position: relative;
}
.aplus-v2 .apm-brand-story-carousel-hero-container,
.aplus-v2 .apm-brand-story-carousel-hero-container > div {
position: absolute;
width: 100%;
}
/*
Ensuring the carousel takes only the space it needs.
The sizes need to be set again on the absolutely positioned elements so they can take up space.
*/
.aplus-v2 .apm-brand-story-carousel-container,
.aplus-v2 .apm-brand-story-carousel-hero-container {
height: 625px;
width: 100%;
max-width: 1464px;
margin-left: auto;
margin-right: auto;
overflow: hidden;
}
/*
This centers the carousel vertically on top of the hero image container and after the logo area (125px).
Margin-top = (heroHeight – cardHeight – logoAreaHeight) / 2 + logoAreaHeight
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-row-inner{
margin-top: 149px;
}
/*
Cards need to have a width set, otherwise they default to 50px or so.
All cards must have the same width. The carousel will resize itself so all cards take the width of the largest card.
The left margin is for leaving a space between each card.
*/
.aplus-v2 .apm-brand-story-carousel .a-carousel-card {
width: 362px;
margin-left: 30px !important;
}
/* styling the navigation buttons so they are taller, flush with the sides, and have a clean white background */
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right {
padding: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image {
border: none;
margin: 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner,
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
background: #fff;
padding: 20px 6px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-left .a-button-image .a-button-inner {
border-radius: 0px 4px 4px 0px;
}
.aplus-v2 .apm-brand-story-carousel .a-carousel-col.a-carousel-right .a-button-image .a-button-inner {
border-radius: 4px 0px 0px 4px;
}











Reviews